- Autora Abigail Brown [email protected].
- Public 2023-12-17 06:42.
- Última modificació 2025-01-24 12:05.
Què cal saber
- A Photoshop, crea un llenç de 1920 x 1080 i omple el fons. Afegiu capes i utilitzeu l'eina Marquee per crear espai per a un flux de càmera web.
- Omple la marquesina, crea una capa nova i torna a utilitzar l'eina de marquesina per crear una caixa nova per al metratge del joc. Desa com a fitxer de Photoshop (.psd).
- També cal: un ordinador, una targeta de captura, una càmera web i un programari d'emissió com OBS Studio o Streamlabs OBS per personalitzar el disseny.
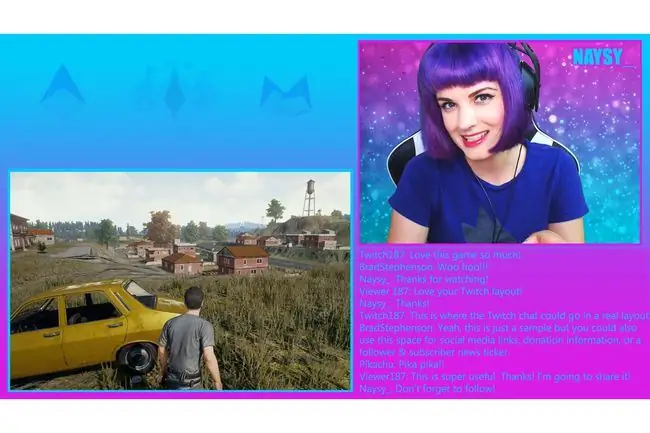
Un disseny de Twitch, també anomenat superposició de flux de Twitch, és un disseny gràfic que apareix durant l'emissió de Twitch. Aquí teniu una ullada a com fer una superposició de Twitch amb Photoshop i com afegir la vostra imatge de fons a OBS Studio.
Com fer una superposició de Twitch amb Photoshop
Photoshop és una de les millors eines per crear una superposició de Twitch. Seguiu aquests passos per crear un disseny bàsic de Twitch i, a continuació, experimenteu afegint més funcions i personalitat a la vostra emissió. Aquest tutorial utilitza Photoshop 2020, però les instruccions haurien de ser similars en altres versions.
Si no teniu Photoshop, proveu una alternativa gratuïta, com ara Paint 3D a Windows 10 o l'editor de gràfics en línia Canva per crear una superposició de Twitch.
-
Obre Photoshop i selecciona Fitxer > Nou al menú superior.

Image -
Al quadre Comencem alguna cosa nova, establiu l'amplada a 1920 píxels i l'alçada a 1080 píxels i, a continuació, seleccioneu Crea.

Image Aquestes mesures coincideixen amb la mida completa del disseny de la reproducció, que omple el monitor del televisor quan es veu. L'ús d'aquesta mida t'ajuda a visualitzar millor el resultat i planificar en conseqüència.
-
Al menú superior, seleccioneu Edita > Omplir.

Image -
Al costat de Contingut, seleccioneu Color al menú desplegable.

Image -
Tria un color per al fons i després selecciona D'acord.

Image Podeu repetir aquest pas fins que trobeu el color que us agradi.
-
Seleccioneu D'acord per sortir del quadre Emplenar.

Image -
Al menú superior, seleccioneu Capa > Nou > Capa.

Image -
Al quadre emergent Nova capa, seleccioneu D'acord. Ara teniu una capa invisible a la part superior del fons, que us permet dibuixar i editar el vostre disseny sense afectar el color de fons.

Image Tant la capa nova com la capa de fons original haurien de ser visibles al quadre Capes a l'extrem inferior dret de la pantalla.
-
Al quadre Capes, seleccioneu la capa nova.
Si la finestra Capes no està oberta, seleccioneu Capes al menú Finestra.

Image -
A la caixa d'eines de l'esquerra, seleccioneu l' Eina de marquesina rectangular. És una icona quadrada de línies de punts a l'extrem superior esquerre de la caixa d'eines.

Image -
Moveu el ratolí a l'espai de treball i feu clic i arrossegueu l'eina per crear una forma quadrada o rectangular on vulgueu que estigui la vostra càmera web durant la reproducció.

Image -
Quan tingueu la forma que voleu, aneu al menú superior i seleccioneu Edita > Ompliu.

Image -
Trieu el color que voleu que sigui la caixa i seleccioneu D'acord. Torneu a seleccionar D'acord per sortir del quadre Omplir.

Image -
Repeteix els passos anteriors, crea una capa nova, crea una caixa per a les imatges del teu videojoc i afegeix un color de farciment.

Image Fes el mateix amb l' altre contingut que vulguis emmarcar, com ara un xat o una llista de subscriptors nova.
-
Amb cada quadre a la seva pròpia capa, mou els quadres i edita els quadres individualment seleccionant la seva capa al quadre Capes i escollint l'eina de moviment icona de fletxade la caixa d'eines.

Image -
Un cop ho tingueu tot com voleu, aneu a Fitxer > Desa per desar el vostre projecte com a Photoshop (.psd) dossier. Fareu servir aquest fitxer per editar el projecte en el futur.

Image -
Vés a Fitxer de nou i selecciona Desa com a. Al menú desplegable Format, trieu JPEG, doneu un nom al fitxer i seleccioneu Desa. Has acabat!

Image
Com afegir la vostra imatge de fons a OBS Studio
Afegiu la vostra imatge personalitzada a OBS Studio de la mateixa manera que qualsevol altra font multimèdia.
-
Feu clic al signe Plus a la finestra Fonts d'OBS.

Image -
Selecciona Imatge.

Image -
Assegureu-vos que l'opció Crea una capa estigui activa i poseu un nom a la nova capa. "Fons" és una bona idea per al nom de la capa, ja que és fàcilment identificable. Feu clic a D'acord per desar el nom.

Image -
Seleccioneu Navega, cerqueu la vostra imatge JPEG desada a l'ordinador i, a continuació, seleccioneu D'acord.

Image - La vostra imatge de fons hauria d'aparèixer a OBS Studio. A causa de la seva mida, pot incloure altres continguts, així que assegureu-vos de localitzar-lo al quadre Fonts a la part inferior de la pantalla i arrossegueu-lo a la part inferior de la llista.
-
Afegiu altres fonts multimèdia, com ara la vostra càmera web, imatges de videojocs i alertes.
Assegureu-vos que aquestes noves incorporacions estiguin a sobre del fons de la llista Fonts perquè siguin visibles.
- Ara teniu un disseny bàsic de Twitch personalitzat! Podeu canviar la imatge de fons en qualsevol moment obrint i editant el fitxer.psd desat a Photoshop.

Consells per crear la vostra superposició de Twitch
Quan tingueu més idea de crear una superposició de Twitch, tingueu en compte aquests consells:
- Si voleu dibuixar directament o editar la capa de fons (per canviar-ne el color, per exemple), seleccioneu-la al quadre Capes.
- Canvia entre totes les capes en qualsevol moment mitjançant la casella Capes.
- També podeu utilitzar una imatge gran per al fons o utilitzar l' Eina de degradat per obtenir una opció més creativa.






