- Autora Abigail Brown [email protected].
- Public 2024-01-31 08:36.
- Última modificació 2025-01-24 12:04.
Què cal saber
- Crea una il·lustració i duplica-la. Feu canvis a un, convertiu els dos en símbols, creeu un segon estat. Previsualitza l'animació.
- Canvieu el temps de durada dels dos estats, deseu el fitxer com a-g.webp" />
En aquest tutorial, aprendràs a utilitzar Fireworks CS6 per crear un-g.webp
Com fer un-g.webp" />
És important tenir en compte que Adobe ja no ofereix Fireworks CC com a part del Creative Cloud. Si busqueu Fireworks, es pot trobar a la secció Cerca aplicacions addicionals del Creative Cloud. Quan Adobe anuncia que ja no admetrà ni actualitzarà aplicacions, podeu suposar que és qüestió de temps que l'aplicació desaparegui.
Crea un document nou
Primer, creareu un document nou escollint Fitxer > Nou. Feu que l'amplada i l'alçada siguin de 400 x 400 píxels i la resolució de 72 píxels per polzada. Trieu el blanc per al color del llenç i feu clic a D'acord.
A continuació, trieu Fitxer > Desa, anomena el fitxer gall dindi amb una extensió png, tria on el vols desar i fes clic a Desa.

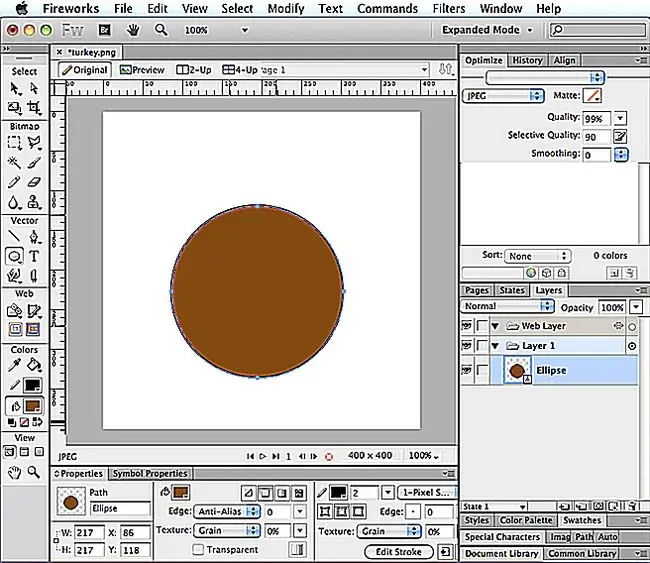
Dibuixa un cercle
Al tauler Eines, feu clic al quadre de color del traç i trieu negre, després al quadre de color d'emplenament i trieu una mostra marró o escriviu al camp de valor del número hexadecimal, 8C4600.
Al tauler Propietats, feu que l'amplada del traç sigui de 2 píxels. A continuació, trieu l'eina El·lipse al panell Eines, que podeu trobar fent clic a la fletxa petita que hi ha al costat de l'eina Rectangle o altres eines de forma visible. Mentre manteniu premuda la tecla majúscules, feu clic i arrossegueu per crear un cercle gran. (Utilitzar el canvi assegura que el cercle serà perfectament rodó.)

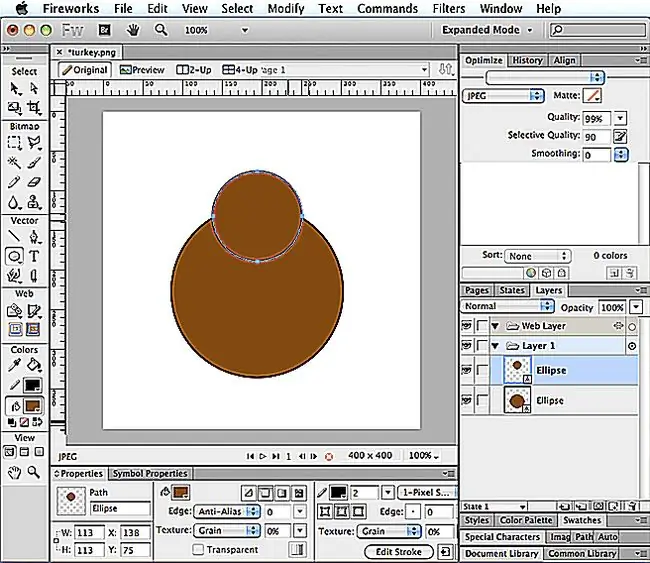
Dibuixa un altre cercle
Un altre cop, mantén premuda la tecla majúscules mentre dibuixes un altre cercle, amb la intenció que aquest cercle sigui més petit que l'anterior.
Amb l'eina Apuntador, feu clic al cercle petit i arrossegueu-lo al seu lloc. Voleu que se superposi a la part superior del cercle gran, tal com es mostra.

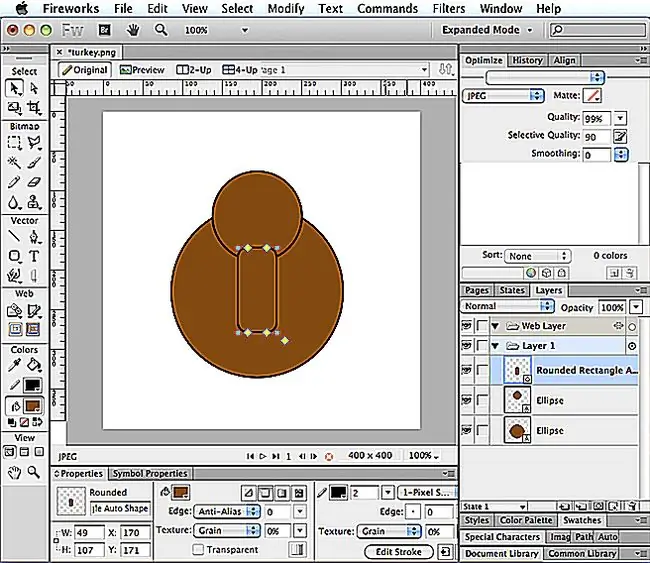
Dibuixa un rectangle arrodonit
Amb l'eina Rectangle arrodonit, dibuixa un rectangle. Amb l'eina Punter, moveu-lo al seu lloc. Voleu que estigui centrat i que se superposi lleugerament a la part inferior del cercle petit.

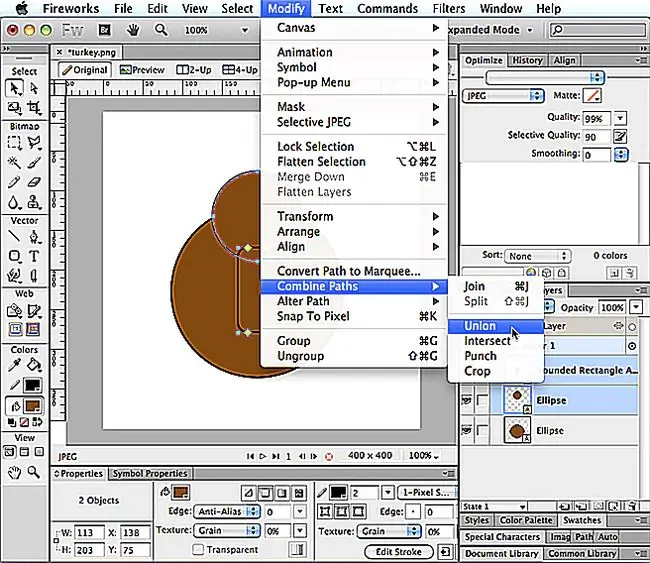
Combina els camins
Manteniu premuda la tecla majúscules mentre feu clic al cercle petit i després al rectangle arrodonit. Això seleccionarà les dues formes. A continuació, trieu Modifica, combina els camins > Unió.

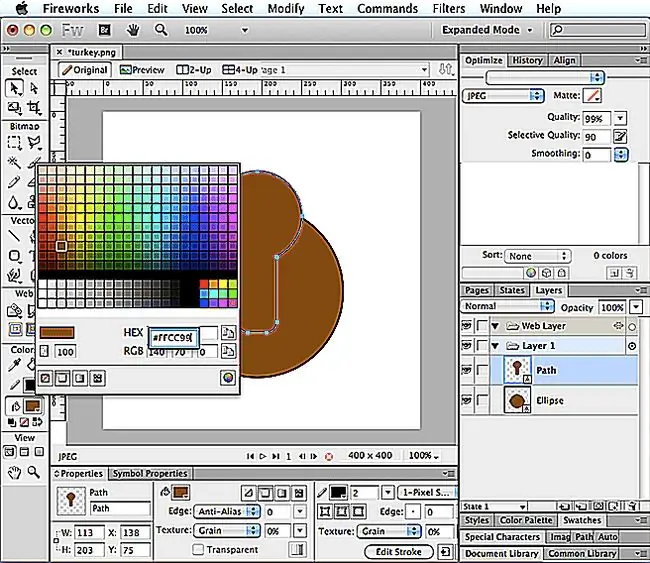
Canvia el color
Al tauler Eines, feu clic al quadre Omplir i trieu una mostra de color crema o escriviu FFCC99 al camp de valor hexadecimal i, a continuació, premeu Retorn.

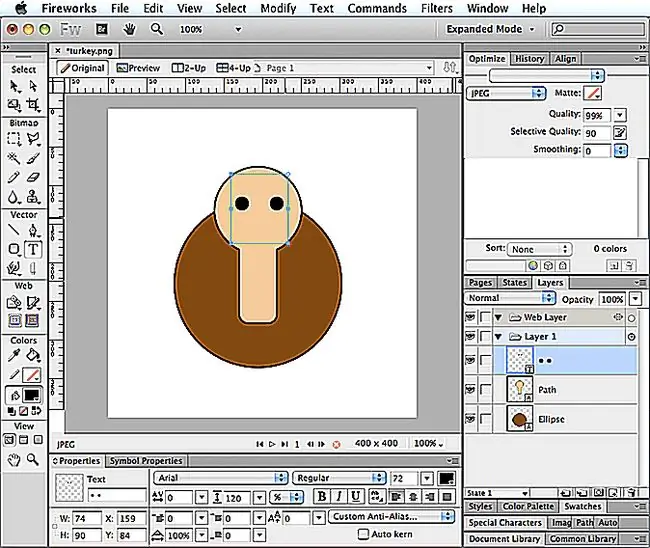
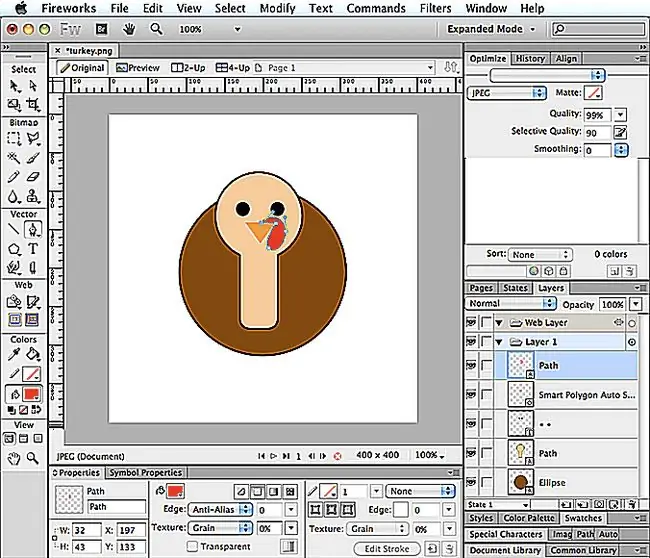
Fes els ulls
Podeu dibuixar dos cercles petits per fer els ulls, però en comptes d'això, feu servir l'eina Tipus per a això. Feu clic a l'eina Escriure al tauler Eines i, a continuació, al llenç. A l'inspector de propietats, trieu Arial Regular per a la font, feu la mida 72 i canvieu el color a negre. Manteniu premuda la tecla "Imatge" o Opcions mentre premeu la tecla que manté el número 8, que farà una vinyeta. A continuació, premeu la barra espaiadora abans de fer una altra vinyeta. alt="

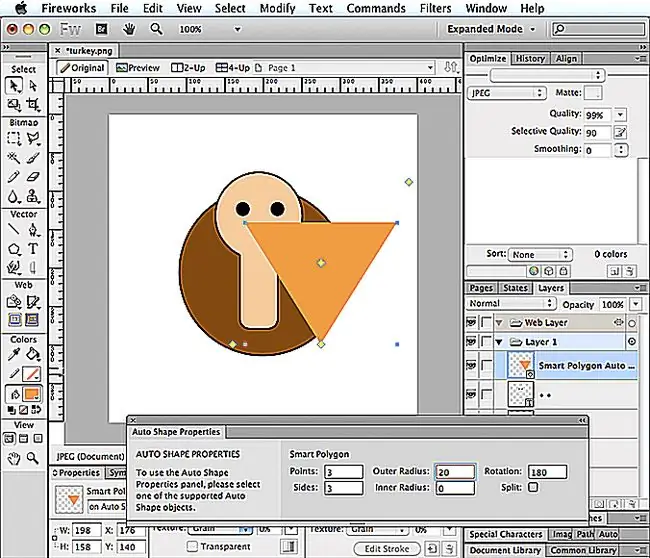
Fes el bec
Al tauler Eines, feu clic a l'eina Forma de polígon. Al tauler Propietats, trieu una mostra taronja per al farciment o escriviu FF9933 al camp de valor hexadecimal. També al tauler Propietats, feu que el traç sigui negre amb una amplada d'1.
A continuació, trieu Finestra > Propietats de forma automàtica Feu clic a la forma del polígon i indiqueu que voleu que els punts i els costats siguin 3 i el radi de 180 graus. Per fer el triangle més petit, escriviu 20 al camp de valor del radi exterior. El nombre d'això depèn de la mida del triangle, per començar. A continuació, premeu Retorn.
Amb l'eina de punter, feu clic al triangle i arrossegueu-lo fins on creieu que hauria d'estar al bec.

Make the Snood
La cosa vermella que penja del bec d'un gall dindi s'anomena Snood. Per fer-ne un, utilitzaràs l'eina Bolígraf.
Després de seleccionar l'eina Bolígraf al tauler Eines, feu clic al quadre Omplir i trieu una mostra vermella o escriviu FF0000 al camp de valor hexadecimal i, a continuació, premeu Retorn.
Amb l'eina Bolígraf, feu clic per crear punts que formen un camí i, de vegades, feu clic i arrossegueu per crear un camí arrodonit. Quan l'últim punt es connecti amb el primer, hauràs format una forma que sembla un gall d'indi.

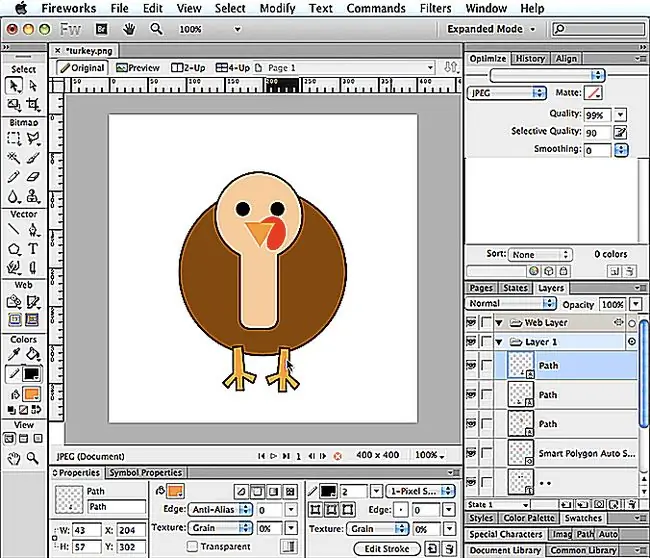
Fes les cames
Podeu configurar el color de farciment amb el mateix taronja que el bec fent clic al quadre de farciment i després al bec. Amb l'eina Bolígraf seleccionada, feu que el color del traç sigui negre i configureu l'amplada del traç a 2 al tauler Propietats.
A continuació, utilitzeu l'eina Bolígraf per crear punts que formin una forma que s'assembla a la cuixa d'un gall dindi. Amb la forma seleccionada, trieu Edita > Duplicar A continuació, trieu Modifica > Transformar > Gira horitzontal Amb l'eina de punter, col·loca les cames on semblin millor.

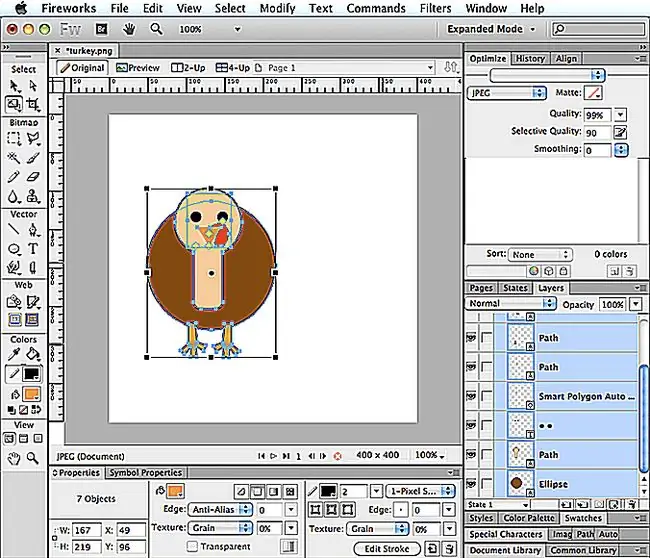
Redueix la mida
Tria Selecciona > Selecciona-ho tot. A continuació, feu clic a l'eina Escala al tauler Eines. Apareixerà un quadre delimitador amb nanses que es poden moure cap a dins o cap a fora. Feu clic a la nansa de la cantonada i moveu-la cap a dins, fent-la més petita, i després premeu Retorn.
Amb totes les formes encara seleccionades, utilitza l'eina Punter per moure el gall dindi al seu lloc. Voleu que estigui centrat a baix del llenç.

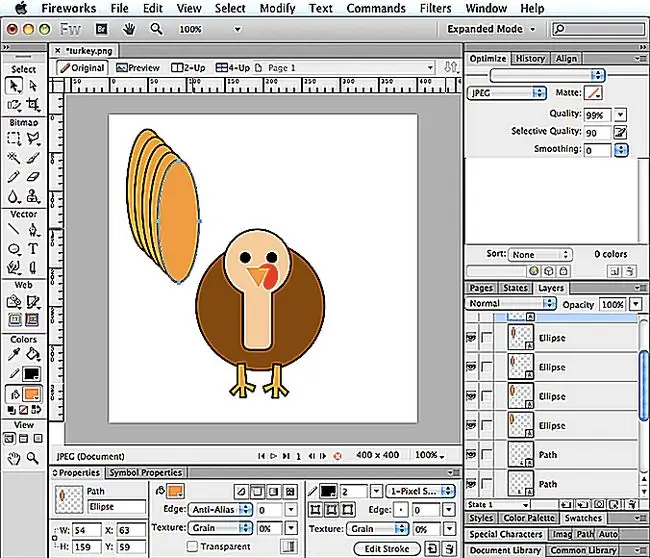
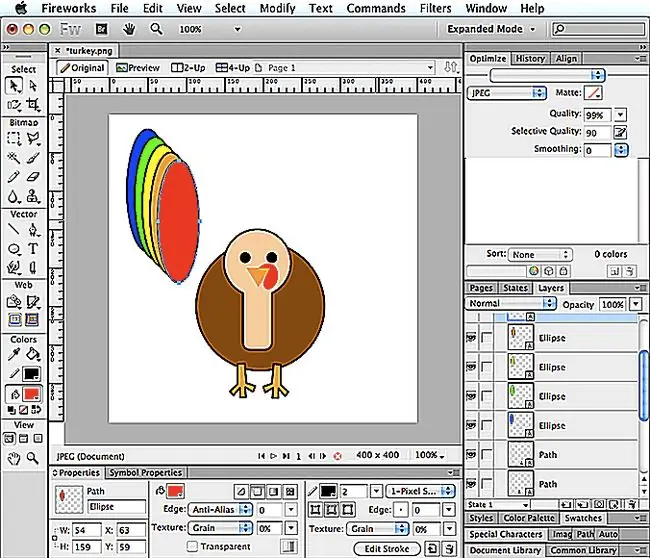
Fer les plomes de la cua
Amb l'eina El·lipse, feu clic i arrossegueu per formar un oval llarg. A continuació, trieu Edita > Duplicat. Duplicareu l'oval una i altra vegada fins que tingueu un total de cinc ovals.

Canvia el color
Amb un dels ovals seleccionat, feu clic al quadre Omplir i trieu un color diferent. Feu-ho amb tres ovals més i trieu un color diferent per a cadascun.

Mou ovals
Amb l'eina Punter, feu clic i arrossegueu sobre els cinc ovals per seleccionar-los tots. A continuació, trieu Modifica > Organitzeu > Envia a l'esquena. Això farà que les plomes de la cua caiguin darrere del gall dindi quan les moveu al seu lloc.
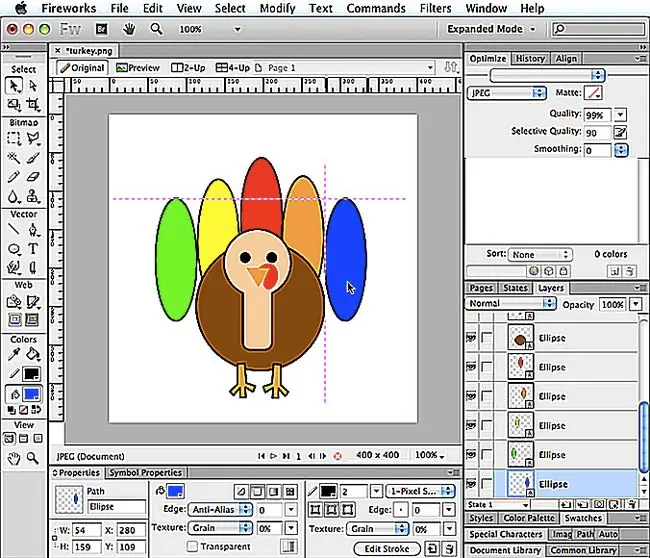
Feu clic lluny dels ovals per deseleccionar-los, després feu clic a un oval alhora i arrossegueu-los per separat fins on s'asseuran l'un al costat de l' altre i parcialment darrere del gall dindi.
L'ús de guies intel·ligents pot ajudar a col·locar de manera uniforme els ovals enfrontats. Si no veus les guies intel·ligents a la feina, tria Mostra > guies intel·ligents > Mostra guies intel·ligents.

Gira els ovals
Voldreu girar els ovals i reposicionar-los. Per fer-ho, seleccioneu-ne un i trieu Modifica > Transformació > Transformació gratuïta A continuació, feu clic i arrossegueu el cursor just fora del quadre delimitador per girar lleugerament l'oval. Amb l'eina de punter, col·loca l'oval on creguis que et sembla millor.
Gira els ovals restants de la mateixa manera i col·loca-los al seu lloc; distribuint-los de manera uniforme.

Desa i desa com a
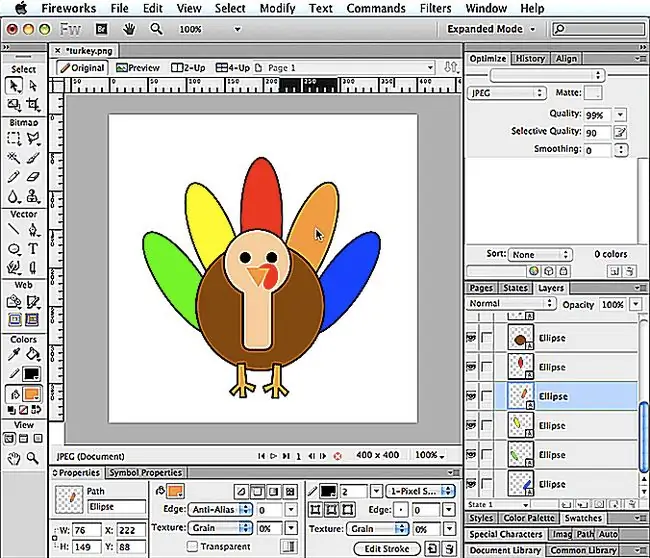
Mireu la vostra imatge, veureu que el gall dindi està massa baix al llenç, així que trieu Seleccioneu > Seleccioneu-ho tot i, a continuació, utilitzeu l'eina de punter per col·locar el gall dindi al centre del llenç. Quan estiguis satisfet amb l'aspecte, tria Fitxer > Desa.
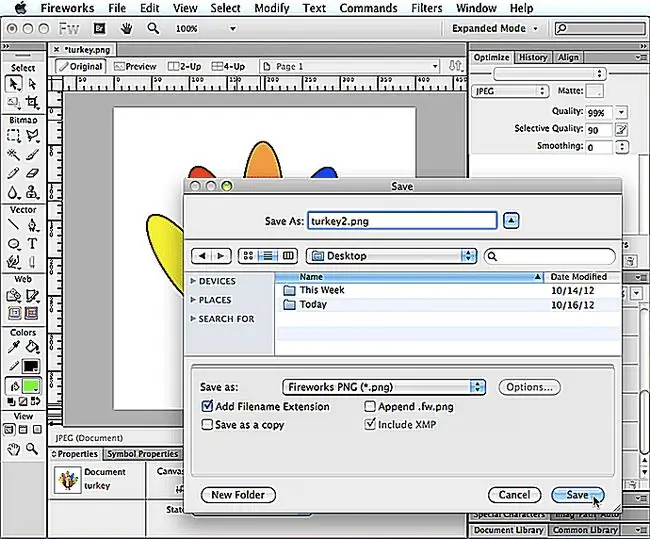
A continuació, feu clic a una ploma de la cua per seleccionar-la i, a continuació, al quadre Omplir i trieu un color diferent. Feu això per a cada ploma de la cua i, a continuació, trieu Fitxer > Desa com a. Canvieu el nom del fitxer, turkey2 amb una extensió-p.webp" />.

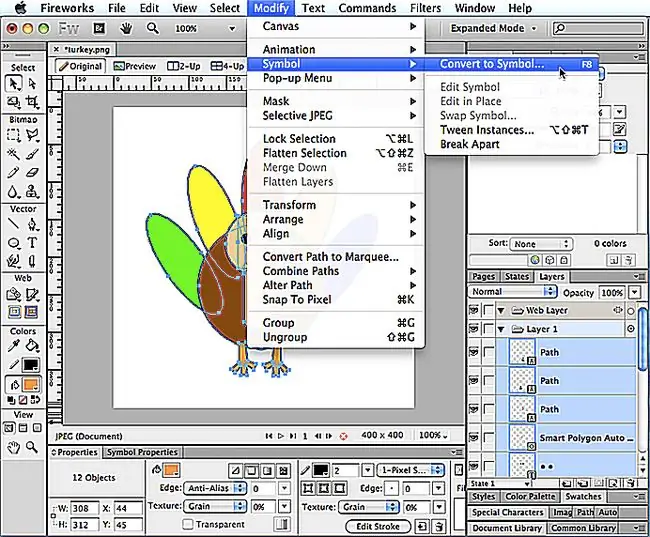
Convertir en símbol
Tria Fitxer > Obre, navegueu al fitxer turkey-p.webp" />Seleccioneu > Seleccioneu-ho tot A continuació, triareu Modifica > Converteix > Converteix en símbol Poseu-li un nom al símbol 1, trieu Gràfic per al tipus i feu clic a D'acord.
Fes clic a la pestanya turkey2-p.webp

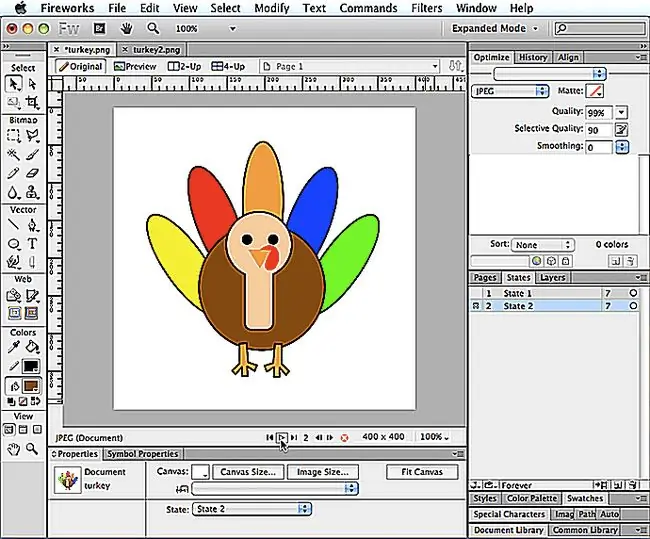
Crea un estat nou
Feu clic de nou a la pestanya turkey.png. Si el vostre tauler Estats no és visible, podeu triar Finestra > Estats. A la part inferior del tauler Estats, feu clic al botó Nous estats duplicats.
Quan feu clic al primer estat per seleccionar-lo, veureu que conté un símbol. Quan feu clic al segon estat, veureu que està buit. Per afegir un símbol a aquest estat buit, tria Fitxer > Importa > navegaal fitxer turkey2.png, fes clic a Obre i, a continuació, torna a Obre. A continuació, feu clic a la cantonada superior dreta del llenç per col·locar el fitxer a la posició correcta. Ara, quan feu clic entre el primer i el segon estat, veureu que tots dos contenen imatges. També pots prémer el botó Reproduir/Aturar a la part inferior de la finestra per previsualitzar l'animació.
Si no us agrada la velocitat de l'animació, podeu fer doble clic als números que hi ha a la dreta de cada estat per fer els ajustos. Com més gran sigui el nombre, més llarg serà el temps de durada.

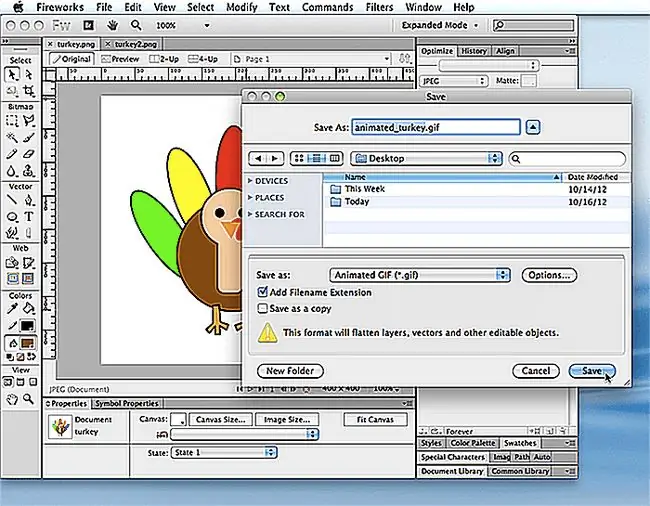
Desa el-g.webp" />
Finalment, trieu Fitxer > Desa com a, canvieu el nom del fitxer, seleccioneu-g.webp" />.
Per obrir i reproduir el-g.webp
Fitxer > Obre o Obre el fitxer. Navegueu al fitxer-g.webp" />