- Autora Abigail Brown [email protected].
- Public 2023-12-17 06:42.
- Última modificació 2025-01-24 12:04.
Què cal saber
- A la majoria dels navegadors principals, podeu accedir al codi font d'un lloc prement Ctrl+ U a Windows.
- En un Mac, premeu Cmd+ Opció+ U a la majoria dels navegadors principals o Cmd+ U a Firefox.
- A Android, utilitzeu l'ajust de l'URL view-source: per veure el codi font. A Safari per a iOS, això no és compatible.
Tot i que els navegadors web interpreten els fitxers de llenguatge de marques d'hipertext i els fulls d'estil en cascada que fan que el web aparegui tal com ho fa, una tecla d'accés ràpid o un ajust d'URL obliga els navegadors a mostrar el codi font d'aquesta pàgina en una pestanya o finestra nova. Tot i que la majoria de la gent poques vegades necessita examinar el codi font, els desenvolupadors utilitzen aquesta perspectiva per solucionar incoherències de disseny o per corregir errors en un lloc web.
Com veure la font en un navegador d'escriptori
Per a tots els navegadors d'escriptori principals: Google Chrome, Microsoft Edge, Mozilla Firefox, Opera, Vivaldi, premeu Ctrl+U per obrir una pestanya nova que mostri l'HTML en brut de la pàgina on et trobes. En un Mac, premeu Cmd+Opció+U o Cmd+U a Firefox.

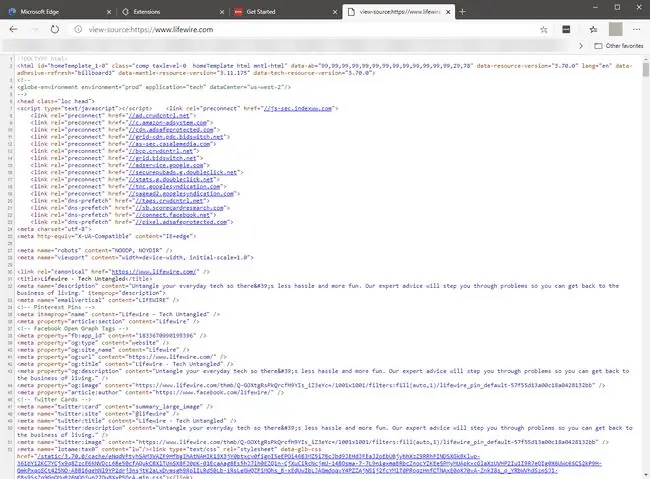
Com a alternativa, tots els navegadors d'escriptori admeten un ajustament específic de l'URL. Afegiu el text view-source: a l'URL per obrir la pàgina en mode Font. Per exemple, escriviu view-source:https://www.lifewire.com per veure el codi font darrere de la pàgina de destinació principal de Lifewire.
Prefereu un ratolí o necessiteu modificar l'HTML sobre la marxa? Tots els navegadors principals admeten una ordre Mostra la font en algun lloc de la seva estructura de menú, i també admeten un mode de desenvolupador (anomenat diverses coses i llançat de diverses maneres) que permet ajustar en temps real com una pàgina s'executa en funció dels canvis que feu a la interfície del desenvolupador.
Com veure la font en un navegador mòbil predeterminat
El navegador d'Android d'estoc permet la modificació de l'URL view-source:. A iOS, però, l'aplicació Safari d'estoc no admet aquesta funció. A la plataforma d'Apple, haureu d'iniciar un navegador diferent o una aplicació de visualització de codi font des de l'App Store.
Els navegadors mòbils individuals que heu instal·lat des de la botiga d'aplicacions de la vostra plataforma es comporten de manera diferent. Consulteu la documentació del navegador per a procediments específics.






